Learn from this
tutorial how to make a
Christmas Countdown , how many days till Christmas 2015,
app in
Android Studio version.1.4.
Create New Project with Application name:
Merry Christmas ; Minimum SDK:
API9 –
Android 2.3 (Gingerbread).
Add 2 pictures , one for
app background and one for
countdown background , in
res ->
drawable folder.
Complete code in
res ->
values ->
strings.xml file with text you want to display in app:
<resources>
<string name="app_name">Merry Christmas</string>
<string name="countdown">There are only</string>
<string name="countdownleft">till Christmas!</string>
</resources>
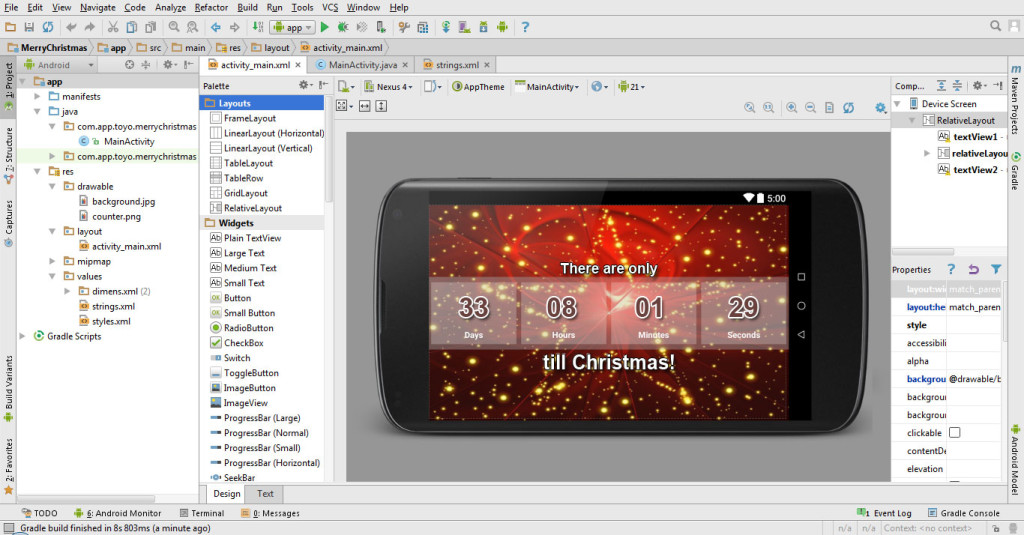
Complete code in res->layout->
activity_main.xml file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:background="@drawable/background"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/countdown"
android:textSize="25dp"
android:textColor="#ffeeee"
android:textStyle="bold"
android:layout_above="@+id/relativeLayout"
android:layout_centerHorizontal="true"
android:id="@+id/textView1" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/relativeLayout">
<LinearLayout
android:id="@+id/LinearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<TextView
android:id="@+id/tvhappyevent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingLeft="50dp"
android:gravity="center"
android:singleLine="true"
android:text="Merry Christmas 2015!"
android:textColor="#fff"
android:textSize="24sp"
android:textStyle="bold"
android:visibility="gone" />
<LinearLayout
android:id="@+id/LinearLayout10"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtTimerDay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35dp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_TimerDay"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="Days"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout11"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtTimerHour"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35dp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_TimerHour"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="Hours"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout12"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtTimerMinute"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35dp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_TimerMinute"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="Minutes"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout13"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/counter"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/txtTimerSecond"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:gravity="center"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textColor="#4a0000"
android:textSize="35dp"
android:textStyle="bold" />
<TextView
android:id="@+id/txt_TimerSecond"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="Seconds"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#fff"
android:textStyle="bold" />
</LinearLayout>
</LinearLayout>
</RelativeLayout>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/countdownleft"
android:textSize="35dp"
android:textColor="#ffeeee"
android:textStyle="bold"
android:layout_below="@+id/relativeLayout"
android:layout_centerHorizontal="true"
android:id="@+id/textView2" />
</RelativeLayout>
Complete code in
MainActivity.java file:
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import java.text.SimpleDateFormat;
import java.util.Date;
import android.os.Handler;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
private TextView txtTimerDay, txtTimerHour, txtTimerMinute, txtTimerSecond;
private TextView tvEvent;
private Handler handler;
private Runnable runnable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txtTimerDay = (TextView) findViewById(R.id.txtTimerDay);
txtTimerHour = (TextView) findViewById(R.id.txtTimerHour);
txtTimerMinute = (TextView) findViewById(R.id.txtTimerMinute);
txtTimerSecond = (TextView) findViewById(R.id.txtTimerSecond);
tvEvent = (TextView) findViewById(R.id.tvhappyevent);
countDownStart();
}
public void countDownStart() {
handler = new Handler();
runnable = new Runnable() {
@Override
public void run() {
handler.postDelayed(this, 1000);
try {
SimpleDateFormat dateFormat = new SimpleDateFormat(
"yyyy-MM-dd");
// Please here set your event date//YYYY-MM-DD
Date futureDate = dateFormat.parse("2015-12-25 ");
Date currentDate = new Date();
if (!currentDate.after(futureDate)) {
long diff = futureDate.getTime()
- currentDate.getTime();
long days = diff / (24 * 60 * 60 * 1000);
diff -= days * (24 * 60 * 60 * 1000);
long hours = diff / (60 * 60 * 1000);
diff -= hours * (60 * 60 * 1000);
long minutes = diff / (60 * 1000);
diff -= minutes * (60 * 1000);
long seconds = diff / 1000;
txtTimerDay.setText("" + String.format("%02d", days));
txtTimerHour.setText("" + String.format("%02d", hours));
txtTimerMinute.setText(""
+ String.format("%02d", minutes));
txtTimerSecond.setText(""
+ String.format("%02d", seconds));
} else {
tvEvent.setVisibility(View.VISIBLE);
tvEvent.setText("The event started!");
textViewGone();
}
} catch (Exception e) {
e.printStackTrace();
}
}
};
handler.postDelayed(runnable, 1 * 1000);
}
public void textViewGone() {
findViewById(R.id.LinearLayout10).setVisibility(View.GONE);
findViewById(R.id.LinearLayout11).setVisibility(View.GONE);
findViewById(R.id.LinearLayout12).setVisibility(View.GONE);
findViewById(R.id.LinearLayout13).setVisibility(View.GONE);
findViewById(R.id.textView1).setVisibility(View.GONE);
findViewById(R.id.textView2).setVisibility(View.GONE);
}
}
Run app and see
how many days left until Christmas 🙂
Watch the video tutorial Christmas Countdown app in Android Studio version 1.4 :
VIDEO
(Video is only the
app presentation that shows the time left until Christmas, from the day of recording this movie.)
Download free app
ChristmasCountdown.apk from
here and
install it on your device to see.how many days left till Christmas.
For further questions leave a message . Complete code in res->values->strings.xml file with text you want to display in app:
Complete code in res->values->strings.xml file with text you want to display in app:

Doesnt work for me i get “Cannot resolve symbol “R””. How do i fix that?
Press and hold alt then enter
was It worked after thıs mıne isn’t workıng..
Does this program follow the times standards. So let’s say i used this app in new york and china at the same time, will the app account for the different time zones?
Yes!
This app has no clock but it will track your phone date and time.
If Your phone is automatically connect with another country and time change the count down will also change
Thank you very much!!!
This was really helpful
I Need Help… If we want to set this to a specific time of a day.. say.. A Party held at 18.00 pm at night.. what should i do?
Doesnt work for me i get “Cannot resolve symbol “R””. How do i fix that?
Thank You!!!
postDelayed is highlited with red corlor what i can do please tell me possible solution.
thank you very much
Thank you very much!!!
can you show how to make a toast notification for every 1 hour past in you code form currentDate until futureDate.