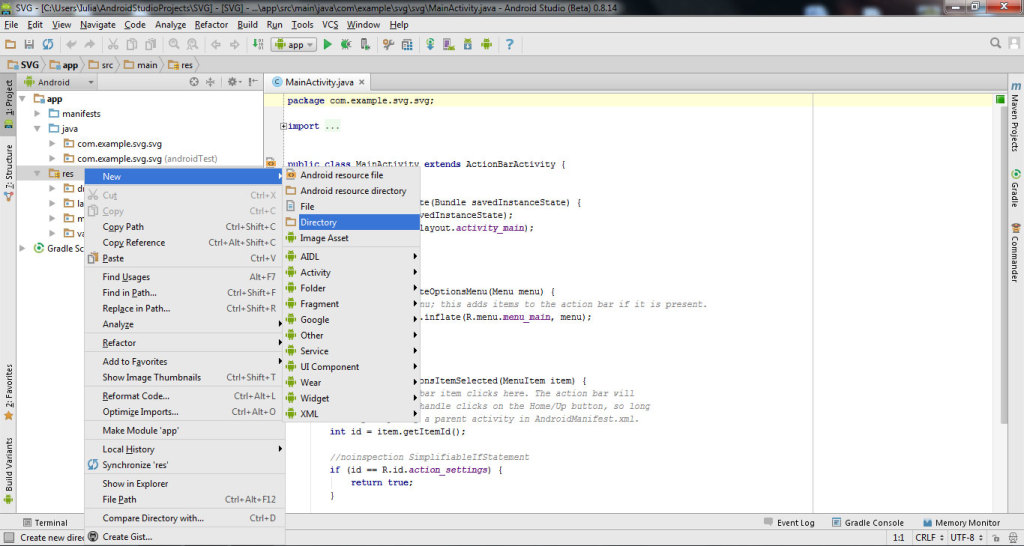
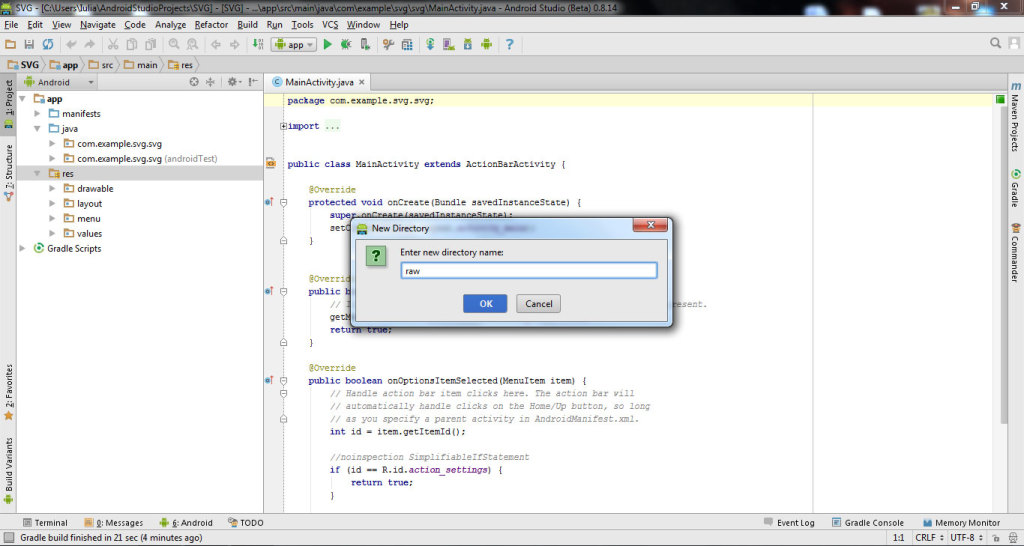
 Name New Directory: raw.
Name New Directory: raw.
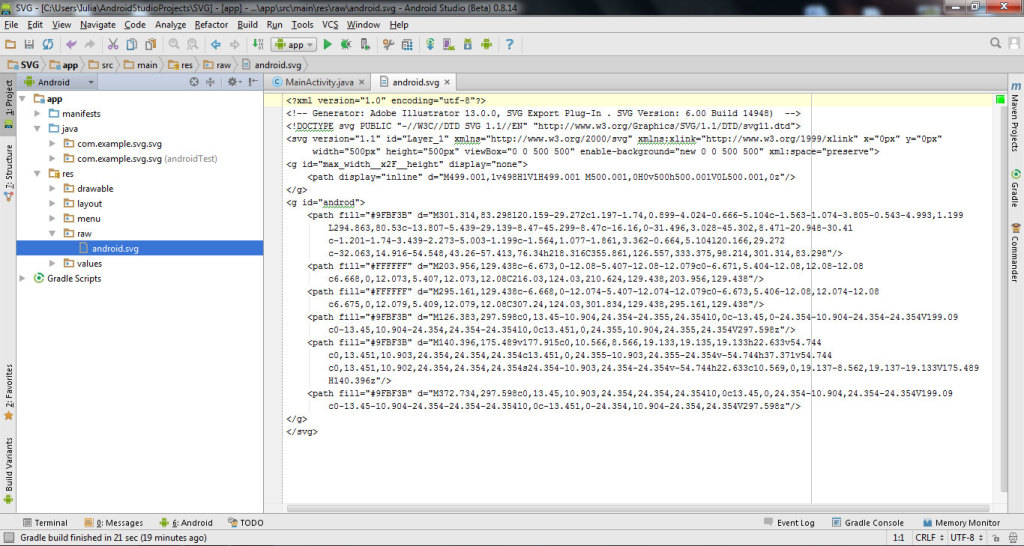
 Click here to download the archive with SVG file. Unzip the archive and put the file android.svg (with copy-paste) in the newly created folder raw.
Click here to download the archive with SVG file. Unzip the archive and put the file android.svg (with copy-paste) in the newly created folder raw.
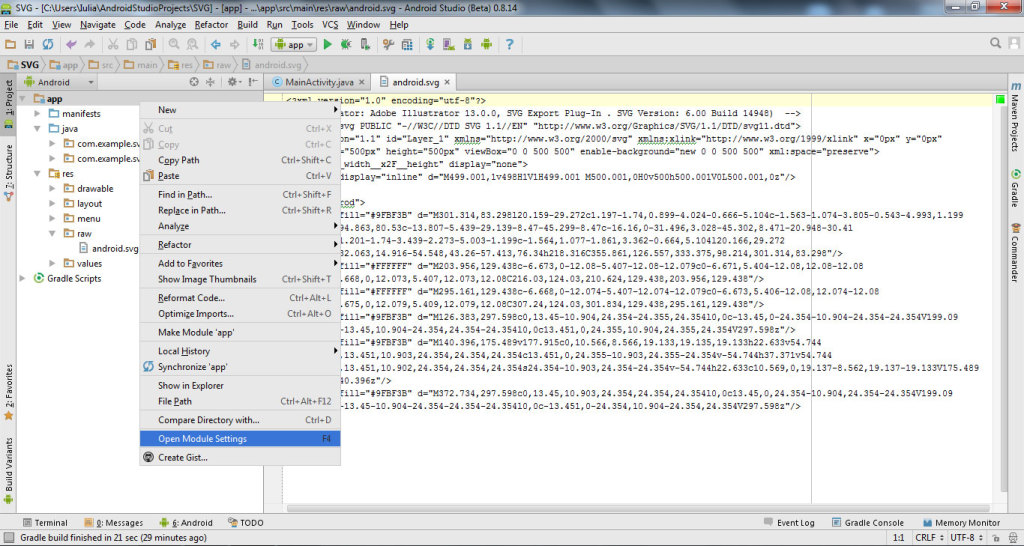
 Click here to download the jar file and put it (with copy-paste) in the libs folder of our project. Right click on app folder of project and choose Open Module Settings.
Click here to download the jar file and put it (with copy-paste) in the libs folder of our project. Right click on app folder of project and choose Open Module Settings.
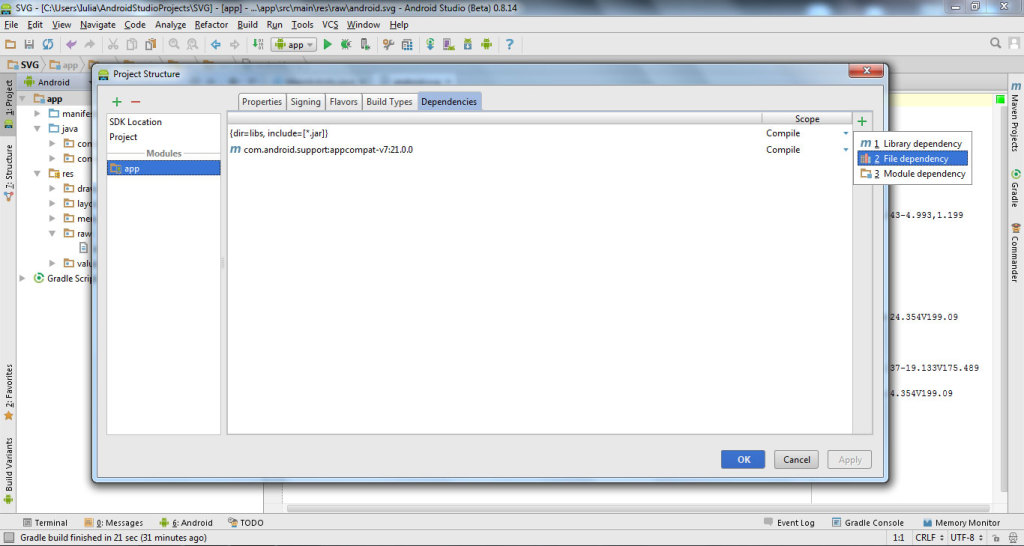
 Click on Dependencies tab, click on + and choose File dependency.
Click on Dependencies tab, click on + and choose File dependency.
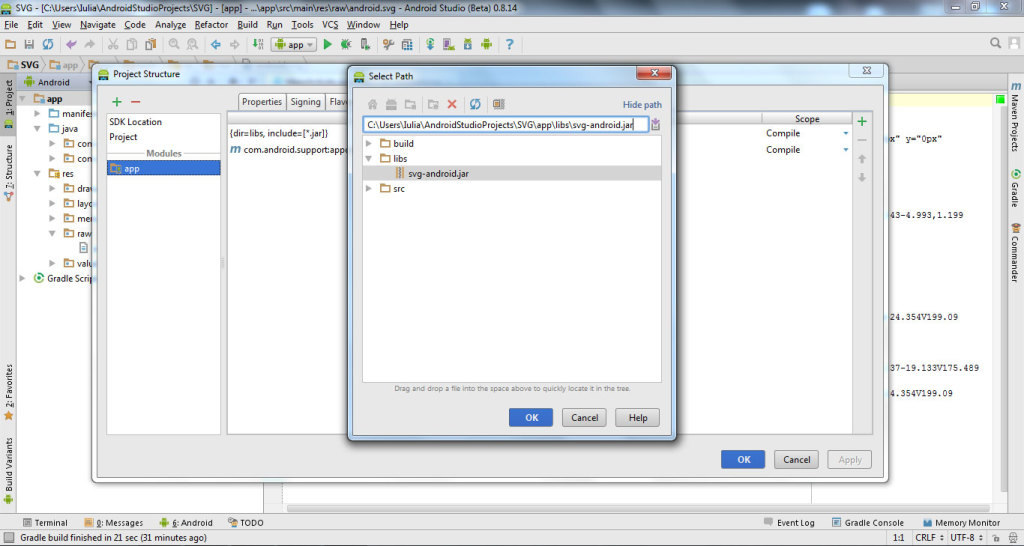
 Write the path of downloaded svg-android.jar.
Write the path of downloaded svg-android.jar.
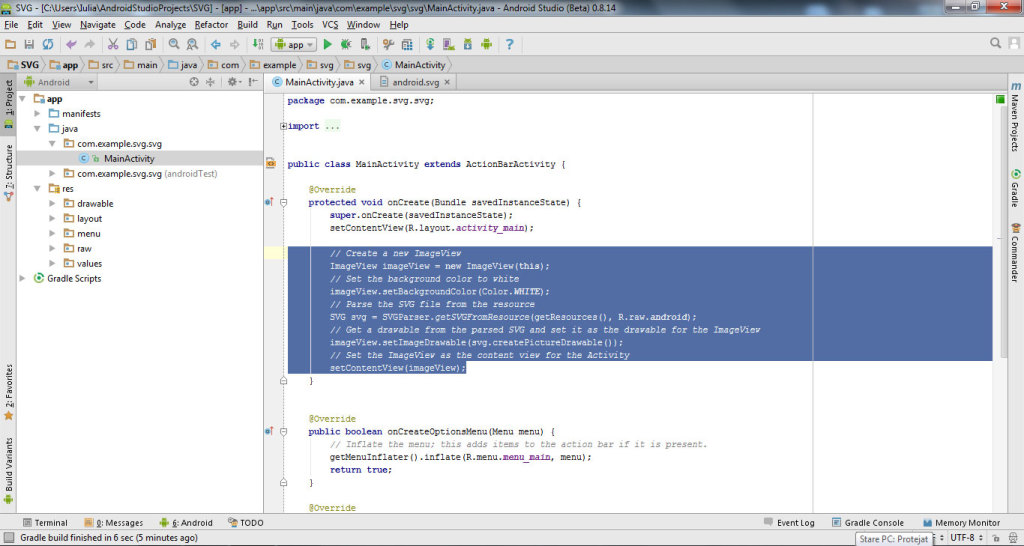
 In app -> java ->MainActivity.java file write the following code:
In app -> java ->MainActivity.java file write the following code:
// Create a new ImageView ImageView imageView = new ImageView(this); // Set the background color to white imageView.setBackgroundColor(Color.WHITE); // Parse the SVG file from the resource SVG svg = SVGParser.getSVGFromResource(getResources(), R.raw.android); // Get a drawable from the parsed SVG and set it as the drawable for the ImageView imageView.setImageDrawable(svg.createPictureDrawable()); // Set the ImageView as the content view for the Activity setContentView(imageView);Click on each of the words in red and press Alt + Enter.
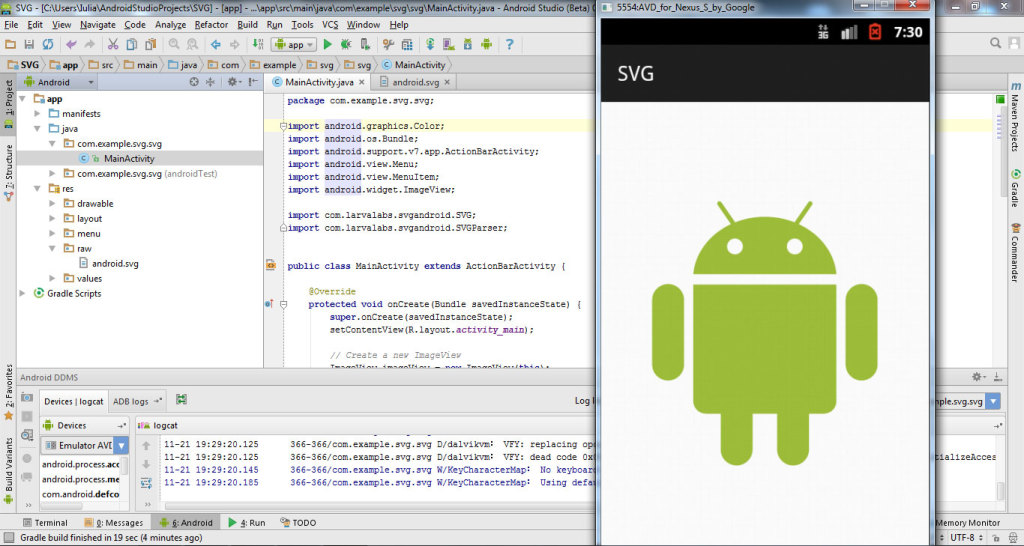
 Run the application and see the result. The SVG file was successfully integrated.
Run the application and see the result. The SVG file was successfully integrated.
 Download here the project with all files.
Download here the application for mobile phone.
Watch the video tutorial to integrate SVG file in Android Studio:
Download here the project with all files.
Download here the application for mobile phone.
Watch the video tutorial to integrate SVG file in Android Studio:
For further questions leave a message.

Hi, I follow above step, up to
Write the path of downloaded svg-android.jar.
I just cannot allocate the svg-android.jar
please help me out.
Many thanks.
Best regards,
Peter
You copy JAR file from here http://android-coffee.com/wp-content/uploads/projecs/svg-android.jar in your project files in folder lib and write the path where you put it (for example: C:\Users\YourName\AndroidStudioProjects\SVG\app\libs\svg-android.jar).
i just followed the steps you have given. But when i run the apk file, i can just see a blank screen in the emulator. The SVG image did’nt show up.
Thank you.
Hi sir I am also facing the same problem so have you got the answer.
is this jar file open source?
Try using this repo. It’s newer and it’s open source! https://github.com/BigBadaboom/androidsvg
Cheers
When I am Trying to integrate .svg image it generates apk successfully but show error as Follows in Log cat
02-10 17:55:22.261 2813-2813/? I/art: Not late-enabling -Xcheck:jni (already on)…
This is very nice that how to use .svg in android. It’s great
I make andorid in android studio and export it. I install apk. File in my phone it finish but it’s not show on my phone.Why problem? Please tell me. Thank you.